最近、パソコンの高速化に凝っています。
その一環ではあるのですが、Dockも整理しようと思いまして
そこまで使用頻度のないDockに保存してあるものを
ファイルにまとめて、iPhoneみたいにしてしまいましたw
まぁ、最悪、ランチャーパッドから引っ張ってくればいいしねw
でも、困ったのが、フォルダがデフォルトのものだと
スゴイ寂しいし、どれがどれだか分からなくなってしまう…。
というわけで、アイコンを色々ダウンロードしてきて
それを設定しようと言うわけです!!
アイコンのダウンロード
アイコンのダウンロードはググればたくさん出てくるんですけども
どこを使っていいのかとか分かりにくいですよね(;´∀`)
しかも、ヘタするとお金払わなきゃいけないところもあるので
見極めが大変ですよ…。
というわけで、無料で使えるものをご紹介します!!
”http://pictogram2.com″
”http://icooon-mono.com″
”http://event-pre.com″
”http://commons.nicovideo.jp/search/tag/アイコン?page=4&sc=0″
”http://freebies-db.com/?s=アイコン″
”https://www.iconfinder.com/icons/19633/backup_folder_microsoft_windows_icon#size=512″
全部無料で使えるところです!!
最後のところは検索で物によってはお金が発生することもあるようですが
下の方に行けば、無料のものがありますよ!!
アイコンの設定方法
アイコンを設定する方法はとても簡単です!!
まずひとつ目
1.任意の画像ファイルをプレビューで開く
2.編集からコピーを選択/その場で「command+C」
3.設定したいファイル・アプリ等を右クリックし
情報を見るを選択/command+i
4.図のように、一番上にあるアイコンをクリックする
5.するとアイコンの周りが囲まれる
6.この状態の時にcommand+v
7.変更されました。お疲れ様です
2つ目のやり方(ぶっちゃけこっちのほうが簡単)
1.
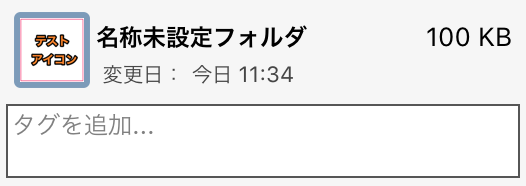
先ほど作成したファイルを選択して情報を見ます。
出てきた情報の一番上にあるアイコンをクリックして選択
「command」+「C」でコピー
2.
同じ流れで、情報の一番上にあるアイコンをクリック
選択されたら、「command」+「v」でペースト
3.設定完了です。お疲れ様でした
後半だいぶ端折ったんですけど、めっちゃ早く終わりましたね…(;´∀`)
自作アイコンを作ってみる
要領さえ分かれば、自分で作成したアイコンを設定することも可能!!
編集はプレビューでコピペするだけ!!
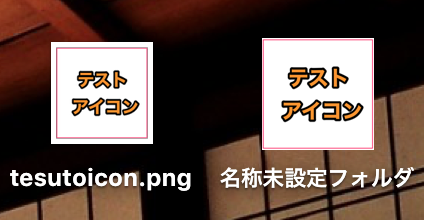
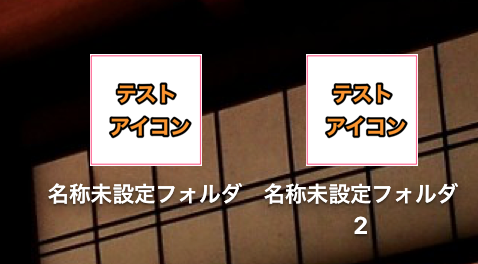
ダウンロードしてきたアイコンたちを使って
こんなのも作れちゃいましたw
牧場物語のプレイ日記を書く用のフォルダだったんですけど
なんかそれっぽくしてみましたww
一応、別のアプリも使って編集してますが、基本的にはプレビューでコピペですww
まとめ
アイコンを設定すれば、華やかに見えますし
どれが何だったのかがすぐにわかるのでいいですね!!
自分で作ることを覚えちゃうと、結構楽しくて
色々やってしまいますww
設定方法も全然簡単なので、自分ごのみのアイコンを設定しちゃいましょう!!












コメント