スマホからアクセスする際に、ページを高速で表示させることの出来るAMPというシステムを組み込みました。
設定自体はかなり簡単なんだけども、AMPに対応させたからOKって言うわけじゃないんだよね…。
その辺の設定をちょこちょこ調べていじって、なんとか出来たかなぁって言う感じのレベルですけど…。
でもAMPページからホームに飛んだときの広告の設定だけは、あまり好ましくないなぁ…。なんとか出来ないかな。あれ…。
AMPって何?
AMP(Accelerated Mobile Pages)とはスマホなんかのモバイル端末でウェブページを高速表示するためのプロジェクトで、これを導入するとページがすごく早く読み込まれるようになります。
よくGoogleで検索した時に、電撃マークが表示されることがありますよね。
あれは「このページはAMPに対応していますよ」という目印。
AMP対応ページでは余計なHTMLやCSSを読み込まないため、ページが格段に早く表示されるというわけ。
ちなみに、どんな風に違うかというとこんな感じ。
AMP非対応バージョン
AMP対応バージョン
今回例に使ったのは、こちらの記事

AMP対応ページにはURLの最後に/amp/がついているので、これを外すともともとのページに飛ぶことが出来る。
AMPのメリットとデメリット
AMPに対応させることは、Googleが推奨しているのでSEO的にはAMPに対応させたほうがかなり有利。
特に、読み込み速度も早くなるし、検索の上位に上げられたりもするので、やっておいたほうがいいのはいい。
ただし、なにが問題かというと、JavaScriptが使えなくなるということ。
これによって、表示させたいウィジェットが使えなくなったり、他のプラグインが使えなくなったりと…
アドセンスやアナライズも、AMP対応させたものを用意させなくてはならないので、パソコンが苦手な人からすれば何をどうすればいいんだ?レベルで謎の存在。
私も使っていたプラグインとか、最初のページに満足できなくて、色々と試行錯誤したので、今回はその方法を解説していく。
AMPに対応させる
WordPressをAMPに対応させるのはプラグインで簡単にできる。
プラグインの追加からAMPと検索してプラグインをインストール・有効化すればOK。
インストールしたら、自分の記事URLの末尾に/amp/を入力して再度見てみよう。
ただしこれだけではAMPに対応しただけで、他の設定なんかは全く出来ないので注意して欲しい。
他に必要なプラグインは、
・Facebook Instant Articles & Google AMP Pages by PageFrog
・AMP for WP – Accelerated Mobile Pages
この3つ。
それぞれ使い方を公開していくので、参考にして欲しい。
Facebook Instant Articles & Google AMP Pages by PageFrog
まず入れて欲しいプラグインはこちら。
これを導入することで、AMP用のアナリティクスやアドセンスを配置することが出来る。
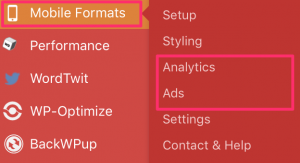
導入すると、左のメニュー画面に「mobile formats」というのが表示される。
細かい使い方はこちらを参照して欲しい。

ここのセットアップを済まして、AnalyticsとADsでも設定を済ませる。
この時、自分のアカウントを設定していけばいい。
ADsには関連記事のADsを入れるようにしよう。
というのも、他の広告に関しては、後からどうとでもなるからだ。
Glue for Yoast SEO & AMP
このプラグインはYoast SEOを導入していることが前提条件になる。
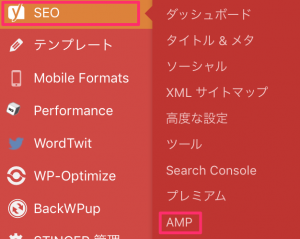
このプラグインを導入すると、Yoast SEOの設定にAMPが追加される。
設定を開くと、AMPを対応させたいページタイプやAMPページの文字の色なんかの設定が出来る。
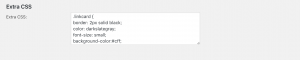
Designの下にあるエクストラCSSは後で使う人が居るかもしれないので覚えておいて欲しい。
AMP for WP – Accelerated Mobile Pages
インストールすると、右メニューのAMPに新しく設定を加えるメニューが追加される。
このプラグインを使うことで、アドセンスの配置や、ソーシャルボタンを追加することが出来る。
詳しくは別サイトに丸投げする。

細かい部分
私のブログではPz-LinkCardとAmazonJSというプラグインを使っているのだけれど、AMPページではこの2つは上手く動かない。
そこでどうにか出来ないかと検索して、なんとかその方法を見つけ出した。
Pz-LinkCard
Pz-LinkCardではリンクをカード状態にして表示できるのだけれど、AMPページでは、枠線等がなくなってすごく不格好に見える。
そこで先程のGlue for Yoast SEO & AMPのEXTRA CSSという部分に次のコードを打ち込み反映させると、なんとか枠が表示されるようになったので、一応の体面を残せることになった。
.linkcard {
border: 2px solid black;
color: darkslategray;
font-size: small;
background-color:#cff;
}
AmazonJS
AmazonJSもカード上に商品を紹介できるものだが、AMPページでは酷いことになった。
なのでfunction.phpに以下のコードを追加することで、なんとか文字リンクのみ表示出来るようになった。
//AMP判別関数
function is_amp(){
//AMPチェック
$is_amp = false;
if ( empty($_GET[‘amp’]) ) {
return false;
}
// ampのパラメーターが1かつ
// かつsingleページのみ$is_ampをtrueにする
if(is_amp_enable() && //AMPがカスタマイザーの有効化されているか
is_single() &&
$_GET[‘amp’] === ‘1’
){
$is_amp = true;
}
return $is_amp;
}
//AMP用にコンテンツを変換する
function convert_content_for_amp_exsample($the_content){
if ( !is_amp() ) {
return $the_content;
}
//noscriptタグの削除
$the_content = preg_replace(‘/<noscript>/i’, ”, $the_content);
$the_content = preg_replace(‘/<\/noscript>/i’, ”, $the_content);
//Amazon商品リンクのURLにhttpが使われている場合はhttpへ
$the_content = str_replace(‘http://rcm-jp.amazon.co.jp/’, ‘https://rcm-fe.amazon-adsystem.com/’, $the_content);
//Amazonデフォルトの商品リンク埋め込みタグを置換する
$pattern = ‘/<iframe([^>]+?)(src=”https:\/\/rcm-fe.amazon-adsystem.com\/[^”]+?”).*?><\/iframe>/is’;
$append = ‘<amp-iframe$1$2 width=”120″ height=”240″frameborder=”0″></amp-iframe>’;
$the_content = preg_replace($pattern, $append, $the_content);
//スクリプトを除去する
$pattern = ‘/<script.+?<\/script>/is’;
$append = ”;
$the_content = preg_replace($pattern, $append, $the_content);
return $the_content;
}
add_filter(‘the_content’,’convert_content_for_amp_exsample’, 999999999);
どちらもJavaScriptが使えないので、本来の使い方ができない。
これは製作者のアップデートを待つしかないというのが調べた結論だ。
まとめ
AMP対応させたことでSEO的には上に表示させることが出来るのだけれど、色々と不都合が多いのでAMP対応させていない人も多いのだけれど、色々と調べてやってみると自分のサイトの向上に繋がるのでやっておいたほうがいいと私は思う。
それと、Googleが推奨していることなので、1〜2年後には必須の項目になっているかもしれない。











コメント